After finish import the demo data, you can customize the theme within a few minutes. We provide simple but fully customizable options to customize the appearance of the theme.
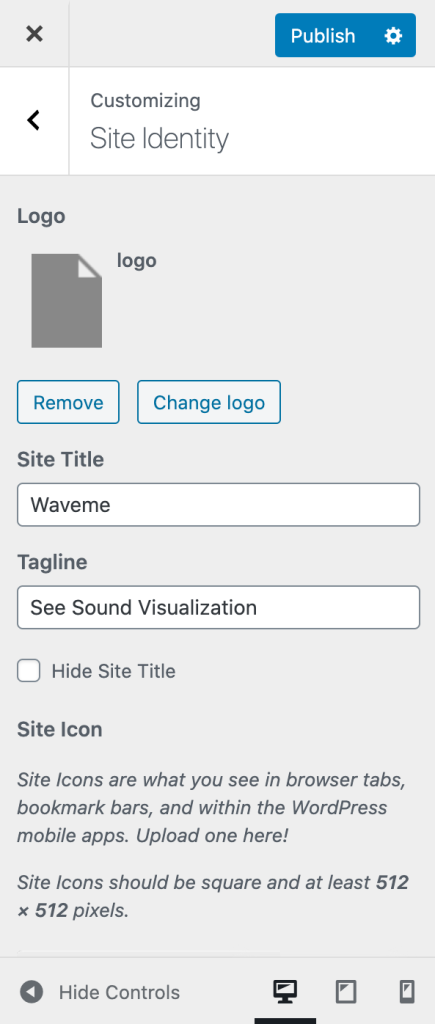
Site identity #
Customize site logo and icon
- Go to Appearance > Customize
- Click on “Site Identity”

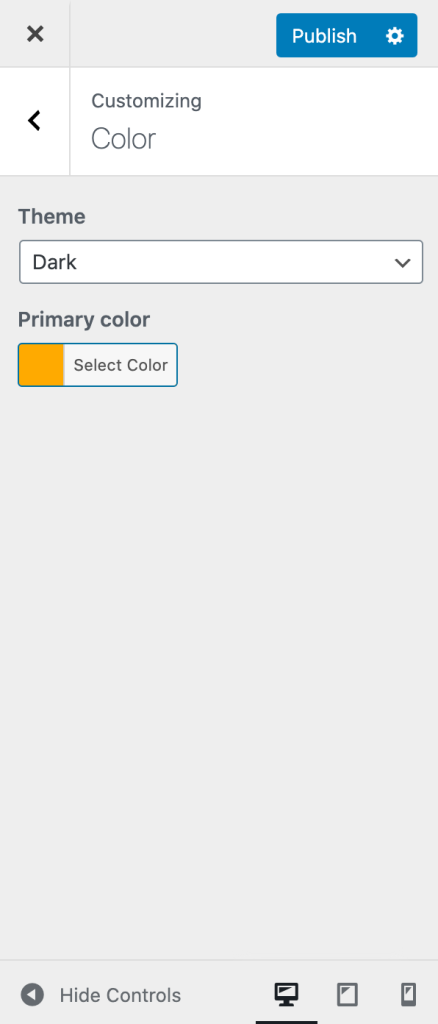
Theme colors #
Customize with dark/light theme and primary color.
- Go to Appearance > Customize
- Click on “Color”

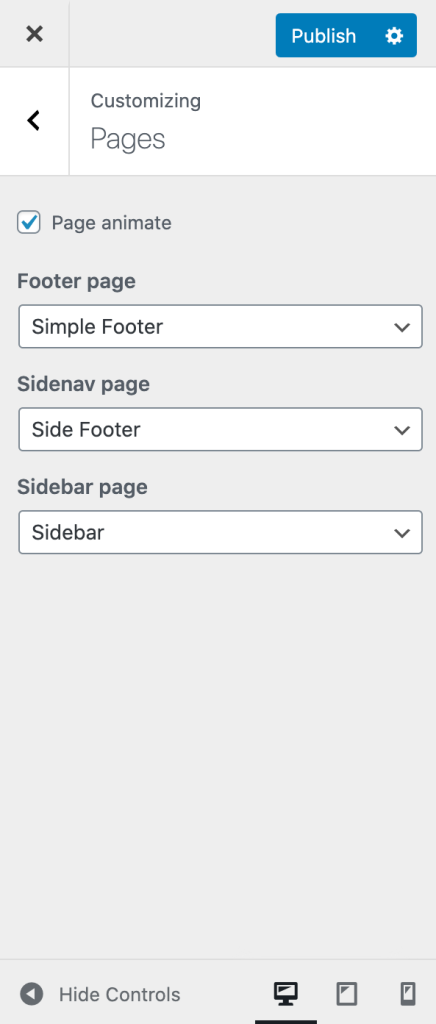
Page areas #
Config the pages that bind to footer area, sidebar area…
- Go to Appearance > Customize
- Click on “Pages”

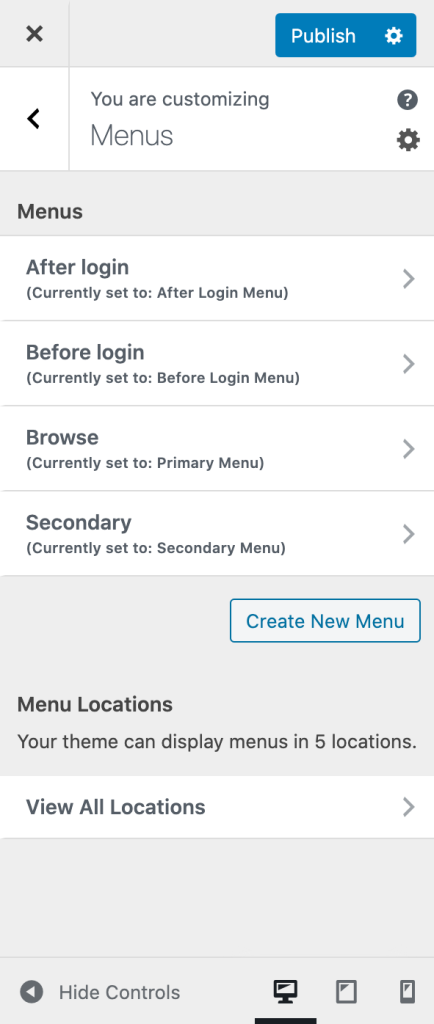
Config the menus #
Config the primary, secondary menus.
- Go to Appearance > Customize
- Click on “Menus”

Menu icons
Edit a menu item, in the “CSS Classes (optional)” field(click the “Screen Options” if it’s not there), input the icon name. got to the imported page name “Icons” to see the icon names.
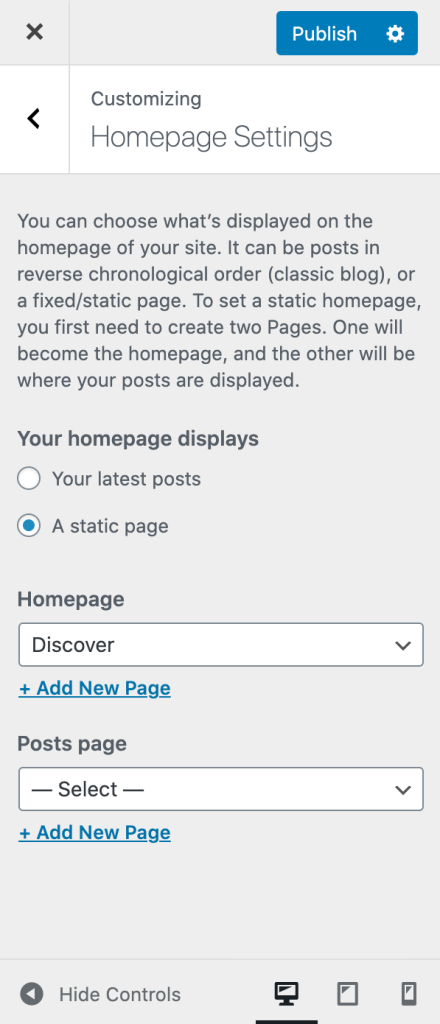
Setting a homepage #
- Go to Appearance > Customize
- Click on “Homepage Settings”
- Choose a static page

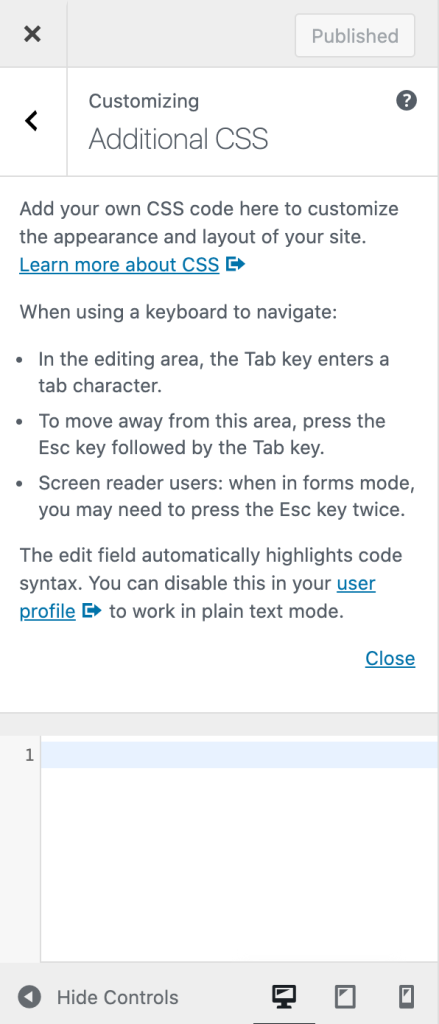
Custom CSS #
- Go to Appearance > Customize
- Click on “Additional CSS”
- Input custom CSS

Custom JS #
- Go to Appearance > Customize
- Click on “Additional JS”
- Input custom javascript

Child theme #
This theme has basic child theme that you can use to customize the theme. Just installing it won’t hurt and in case you decide to make some changes/extend the source code of the theme, it will be very helpful because it helps not to lose your custom changes after updating the parent theme.