Use loop block you can display any post type data in a loop way in your page. it’s Gutenberg block, You can drag and drop to manage it with other blocks.
Using Loop Block #
Follow these steps to start using Loop Block
- Edit a page or post
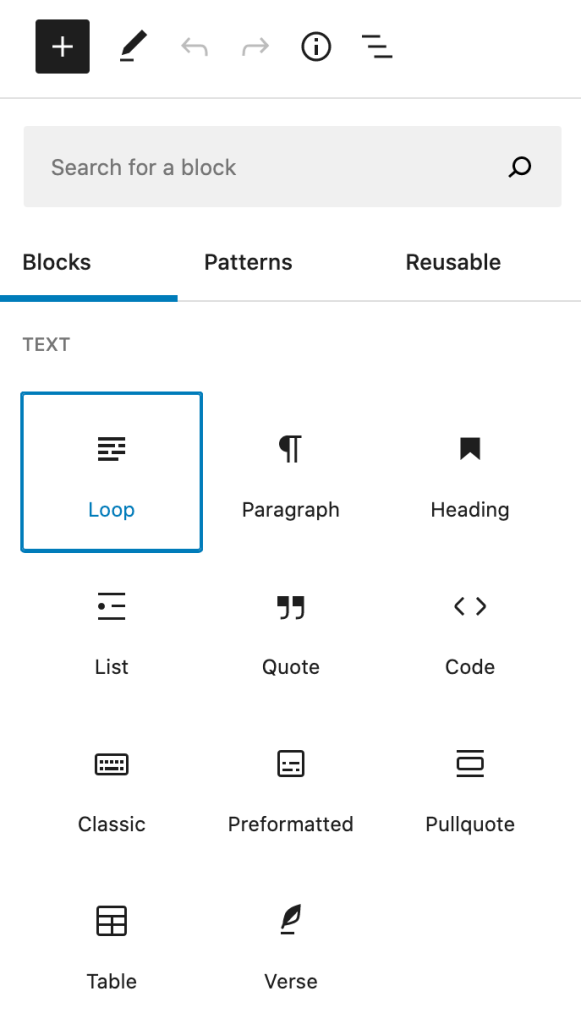
- Click the “Add block” button and choose Loop block
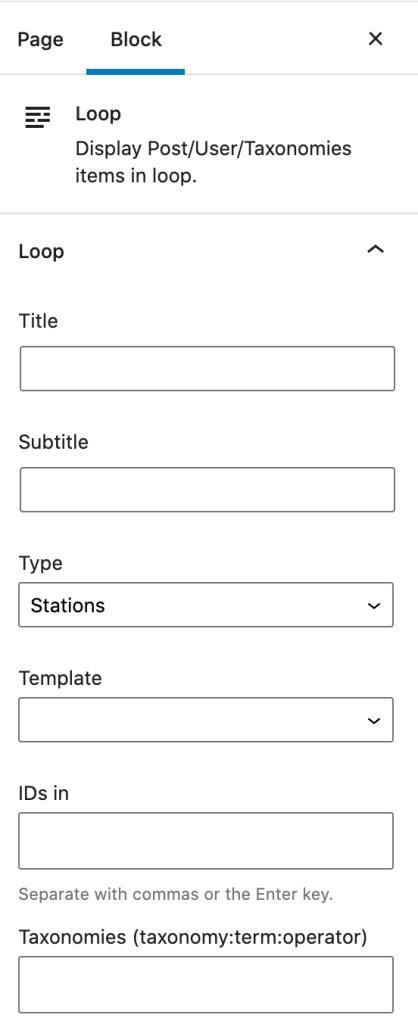
- Manage it on the right panel

Options #
Loop Block has many options you can config to display your data. for advanced options you can look https://developer.wordpress.org/reference/classes/wp_query/



Type #
Loop data type post, user and taxonomy. Any custom post type will be in this dropdown.
- Posts – WordPress default posts
- Pages – WordPress default pages
- Media – WordPress media
- Stations – Theme created post type
- Users – WordPress users
- Taxonomies – Any post type taxonomies
Template #
Loop templates to display the data.
- Templates/loop.php – Default loop template
- Templates/loop-waveform.php – Waveform template
- Templates/loop-user.php – User template
- Templates/loop-post.php – Post and page template
- Templates/loop-post-excerpt.php – Post with excerpt template
- Templates/loop-taxonomy.php – Taxonomies template
- Templates/content-*.php – Templates in the theme folder
How to create your own loop template?
- Create or copy the exist template and name it start with “content-“
- Change the template
- Put it in the child theme (You must activate the child theme first)
- Back to Loop Block and select the template just created.
Query arguments #
- IDs – Post, user or taxonomy ids
- Taxonomies – Taxonomy query
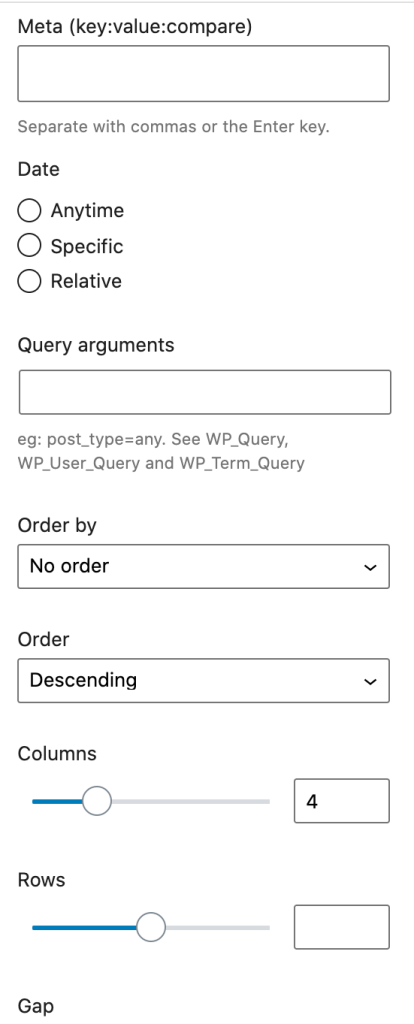
- Meta – Meta query
- Date – Date query
- Query arguments – WP_Query
- Order and order by – Sort option
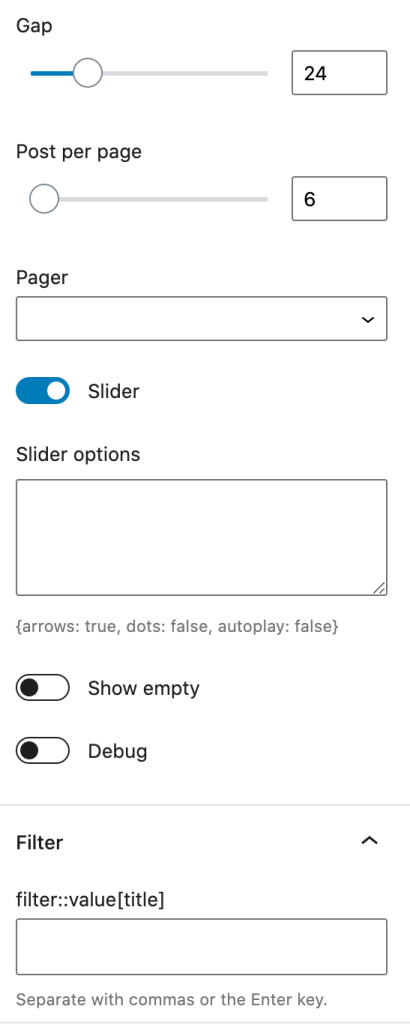
Pager #
Display more data in Loop Block
- “Pagination”: classic pagination.
- “Load more”: click button to load more.
- “Scroll”: scroll page to load more content.
Advanced #
Default it’s grid style. for list style, add “block-loop-row” class in the “Advanced” tab.